Strony informacyjne
W filmie zostały przedstawione zasady tworzenia stron informacyjnych w edytorze wizualnym.
Dodawanie nowej strony informacyjnej
Dodanie strony informacyjnej do stopki sklepu
Dodanie galerii do strony informacyjnej
Dodanie strony informacyjnej do stopki sklepu
W zakładce Wygląd i treści> strony informacyjne możesz tworzyć dowolną ilość podstron informacyjnych, a następnie podłączyć je w dowolnym miejscu sklepu.
Standardowo preinstalowanych jest kilka najważniejszych podstron, które podlinkowane są w sklepie w stopce lub nagłówku.
Aby, dodać nową stronę klikamy zielony przycisk (3).
Edycja strony informacyjnej
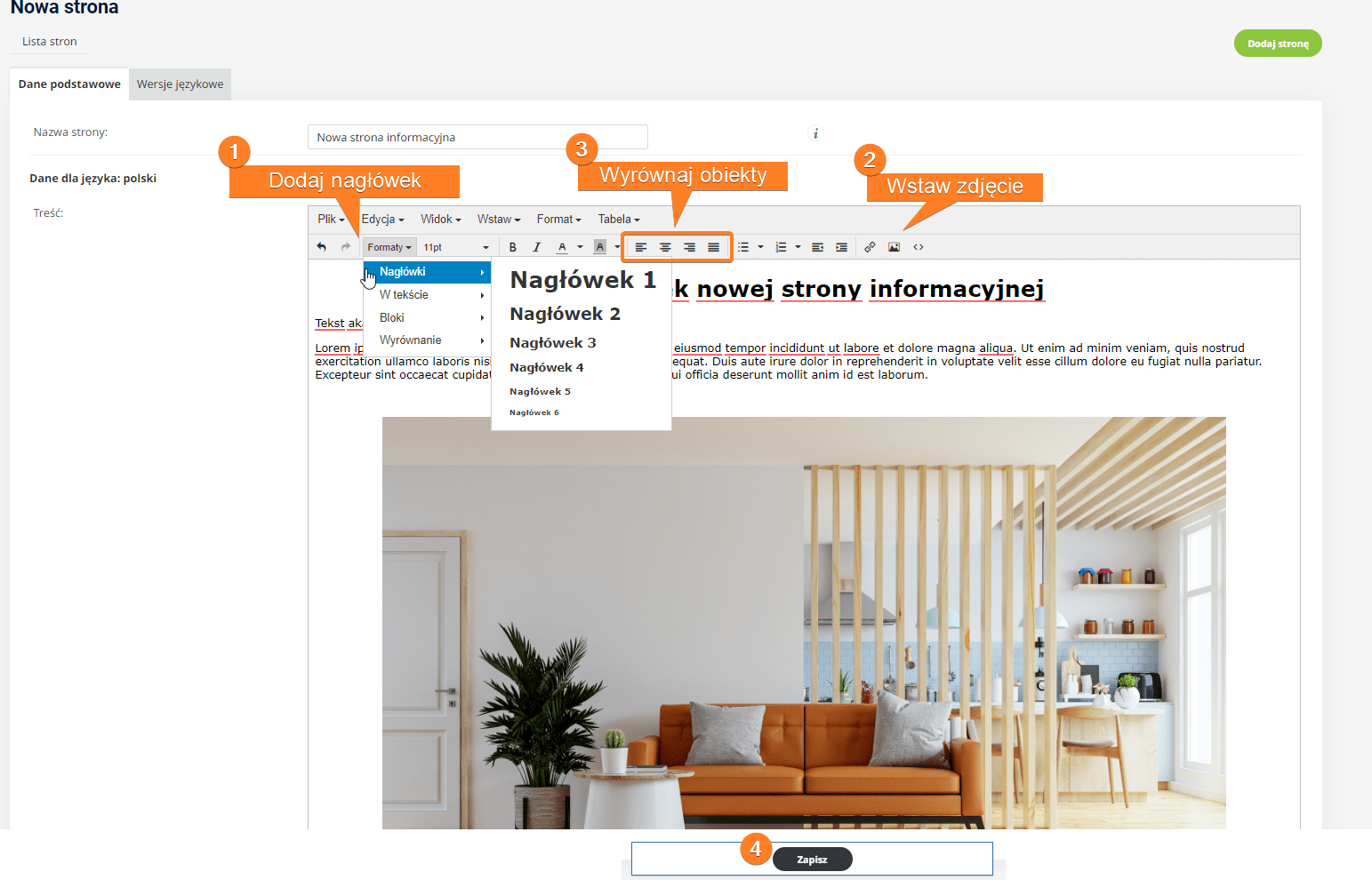
Edytor wizualny pozwala nam w łatwy sposób utworzyć i edytować stronę. Możemy w nim wstawiać między innymi różne wielkości nagłówków, teksty akapitowe oraz zdjęcia. Wszystkie obiekty możemy wyrównywać. Po ukończeniu edycji zapisujemy stronę.
!UWAGA – jeśli edytujesz już istniejąca stronę, pamiętaj przed modyfikacją zapisać kopie kodu (np. w notatniku windows), aby móc przywrócić oryginalną wersję strony.
Dodanie strony informacyjnej do stopki sklepu
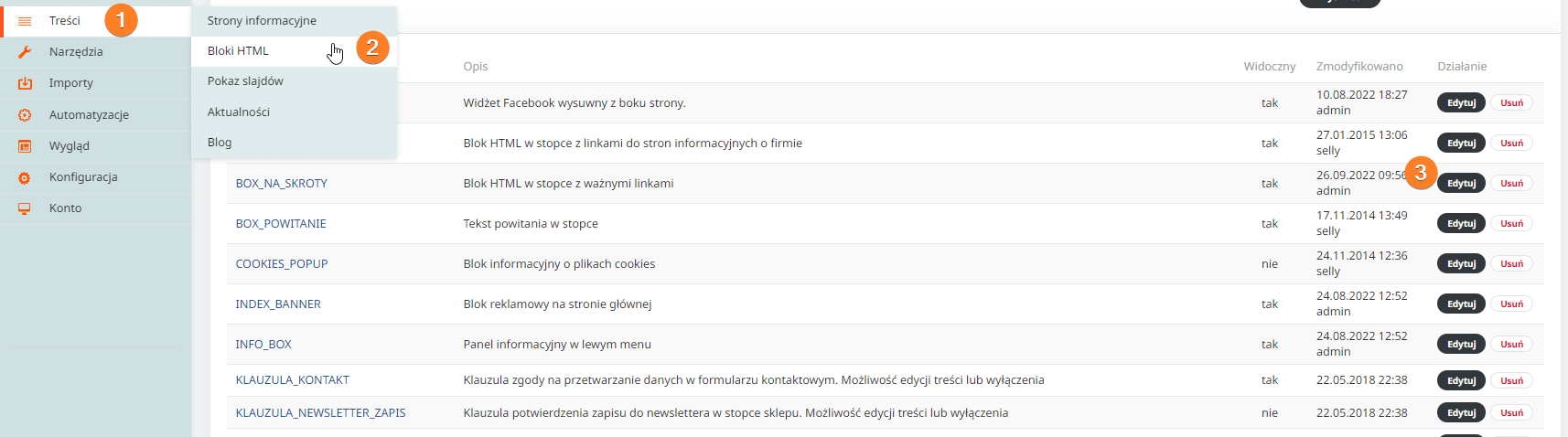
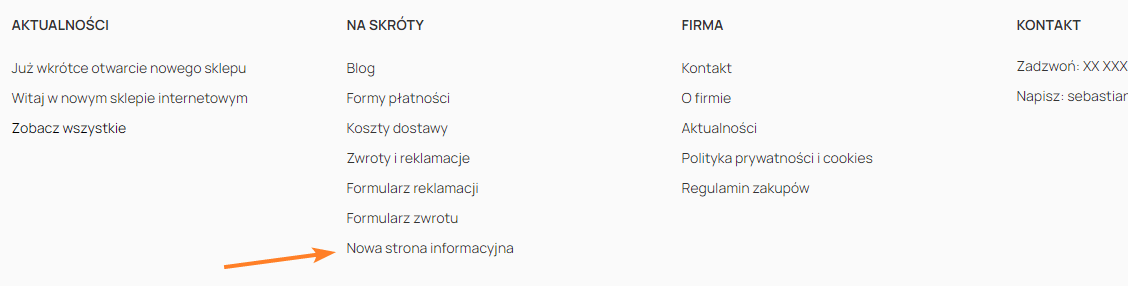
Nowo dodaną stronę informacyjną możemy dodać np. w stopce sklepu w bloku „Na Skróty”. W tym celu kierujemy się do modułu TREŚCI / Bloki HTML. Edytujemy blok „BOX_NA_SKRÓTY”

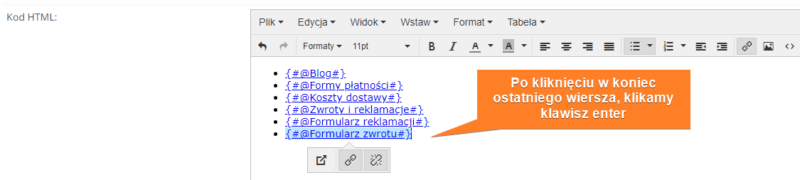
W edytorze tekstowym klikamy na koniec ostatniego wiersza i klikamy enter.

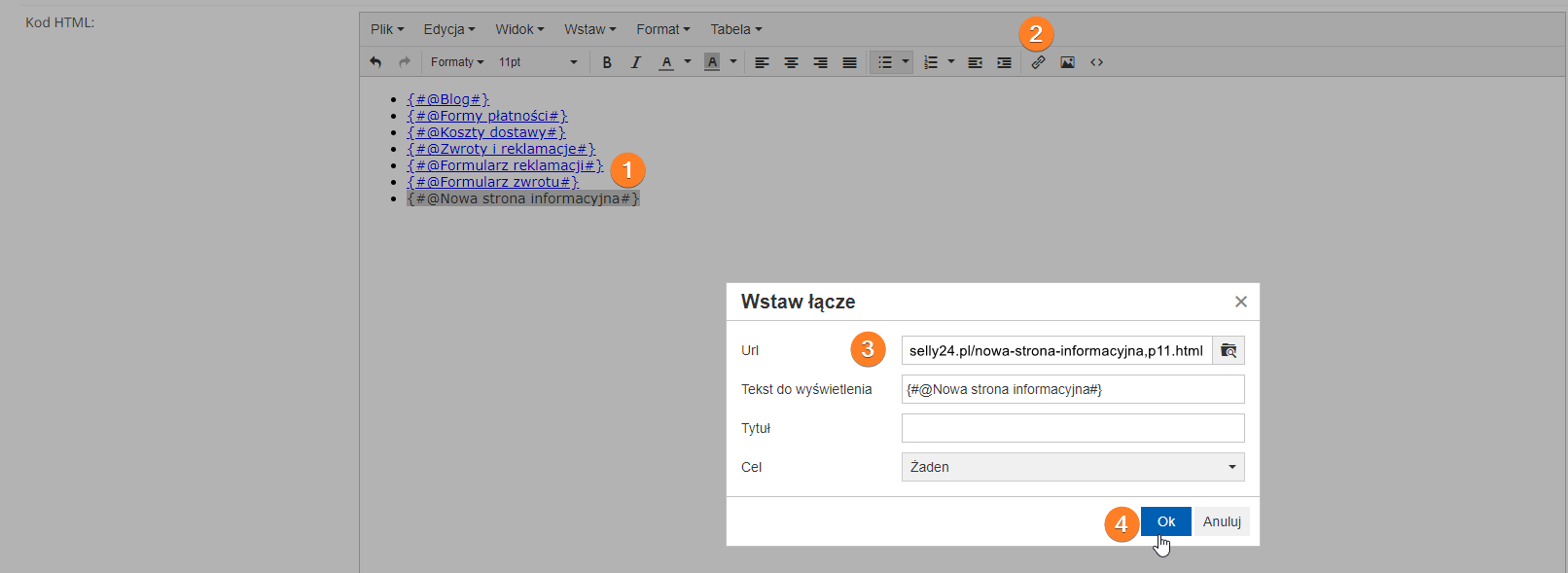
Następnie wpisujemy nazwę naszej strony ze specjalnymi znakami: {#@Nowa strona informacyjna#} oraz ją zaznaczamy. Po zaznaczeniu strony wklejamy do niej link i klikamy OK.

W powyższym przykładzie napis Nowa strona informacyjna jest w nawiasach klamrowych o budowie {#@Nowa strona informacyjna#} – oznacza to, że treść w tym nawiasie będzie tłumaczona na inne języki, o ile fraza taka znajduje się w edytorze tłumaczeń.
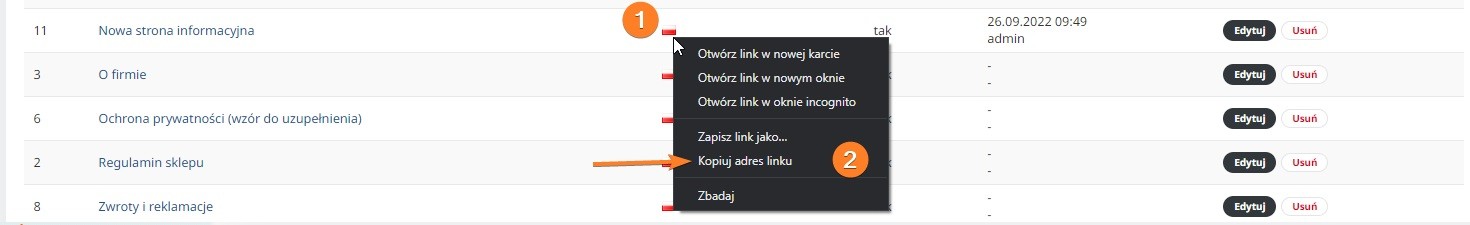
Aby uzyskać adres URL strony, należy wrócić do zakładki Wygląd i treści> strony informacyjne. Klikamy prawym przyciskiem myszy we flagę i kopiujemy adres linku.

Na koniec sprawdzamy, czy nasza strona została dodana poprawnie do stopki.

Jak widać cały proces, przebiegł pomyślnie.
Dodanie galerii do strony informacyjnej
- Dodanie galerii:
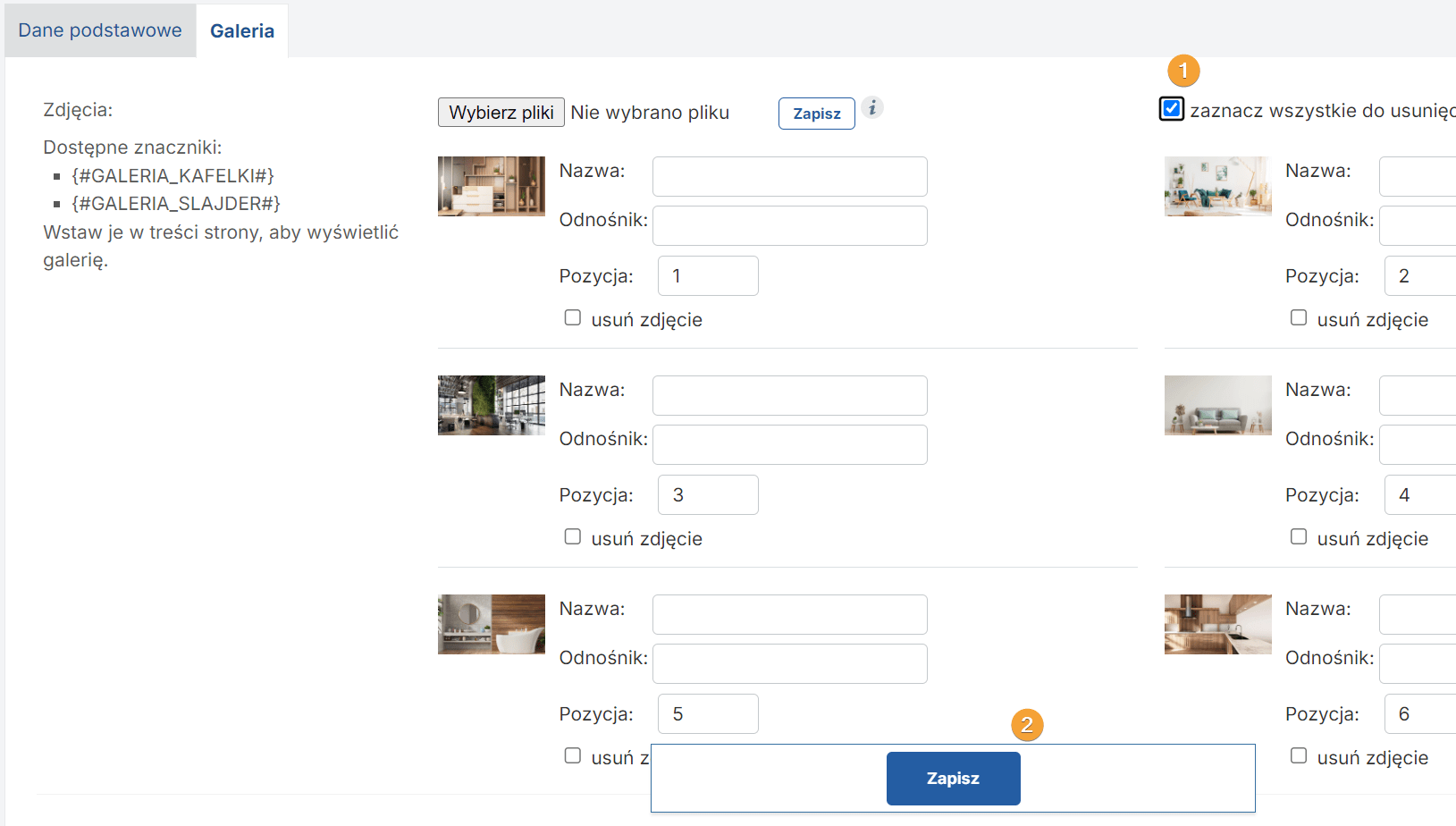
- Po wejściu do edycji strony, przejdź do zakładki Galeria (widocznej obok zakładki Dane podstawowe).
- W tej zakładce masz możliwość dodania zdjęć do galerii, klikając Wybierz pliki i wybierając zdjęcia z komputera.
- Po dodaniu zdjęć, kliknij przycisk Zapisz.
- Umieszczenie galerii na stronie:
- W zakładce Galeria znajdziesz dostępne znaczniki:
- {#GALERIA_KAFELKI#} – wyświetla galerię w formie kafelków.
- {#GALERIA_SLAJDER#} – wyświetla galerię w formie slidera.
- Skopiuj odpowiedni znacznik i wklej go w treści strony w edytorze HTML, w zakładce Dane podstawowe.
- W zakładce Galeria znajdziesz dostępne znaczniki:
- Zapisanie zmian:
- Po dodaniu znacznika galerii w treści strony, kliknij Zapisz.
Dodawanie nazwy oraz odnośnika
Aby dodać nazwę oraz odnośnik do zdjęcia w galerii strony informacyjnej:
- Nazwa – W polu Nazwa możesz wpisać nazwę dla danego zdjęcia, np. „Sofa szara premium” (jak w przykładzie). Nazwa ta nie jest widoczna na stronie, ale może być pomocna przy zarządzaniu zdjęciami w panelu administracyjnym.
- Odnośnik – W polu Odnośnik możesz dodać link do strony, na którą chcesz przekierować użytkowników po kliknięciu na dane zdjęcie. W przykładzie dodano link do konkretnego produktu.
Masowe usuwanie zdjęć z galerii
Aby masowo usuwać zdjęcia z galerii na stronie informacyjnej:
- Zaznacz wszystkie zdjęcia do usunięcia – Aby usunąć wszystkie zdjęcia naraz, zaznacz pole wyboru „zaznacz wszystkie do usunięcia” (1). Możesz także ręcznie zaznaczyć pojedyncze pola „usuń zdjęcie” obok poszczególnych zdjęć, które chcesz usunąć.
- Zapisz zmiany – Po zaznaczeniu zdjęć, które chcesz usunąć, kliknij przycisk Zapisz (2), aby potwierdzić usunięcie wybranych zdjęć.

Zobacz także: