Bannery dla desktop i mobile
🟠 Moduł Pokaz slajdów ma możliwość dodawania bannerów oddzielnie dla mobile (smartfony, tablety) i desktop (komputery klasy PC).
Dobrą praktyką jest, aby banery desktop i mobile miały te same rozdzielczości np. banery desktop: 1300x400px, a bannery mobile: 768x400px.
W zakładce Wygląd i treści> Pokaz slajdów dodaj banery desktop oraz mobile, i zapisz swoją pracę.

🟠 Na naszym sklepie https://demo.selly.pl/ w sliderze umieszczone są bannery dla desktop i mobile, można podejrzeć, i zobaczyć jak to faktycznie działa.
Bannery na stronie mają wymiary:
-Banner desktop 1300px na 400px
-Banner mobile 768px na 400px
Banery Desktop
🟠 Na monitorze komputera oglądamy stronę w trybie poziomym (najczęściej w proporcjach 16:9 czy 16:10) i pod taki tryb i proporcje najczęściej są tworzone bannery (szerokie i raczej o niewielkiej wysokości).
🟠 Wielkość ekranu monitora pozwala również na umieszczenie na bannerze informacji napisanych małą czcionką lub innych mniejszych elementów, ponieważ i tak będą czytelne.
🟠 Przykładowo banner w naszym sklepie https://demo.selly.pl/ ma wielkość 1300px na 400px, a gdybyśmy chcieli zrobić go na pełną szerokość ekranu musielibyśmy zwiększyć jego szerokość do min 1920px.
Banery mobile
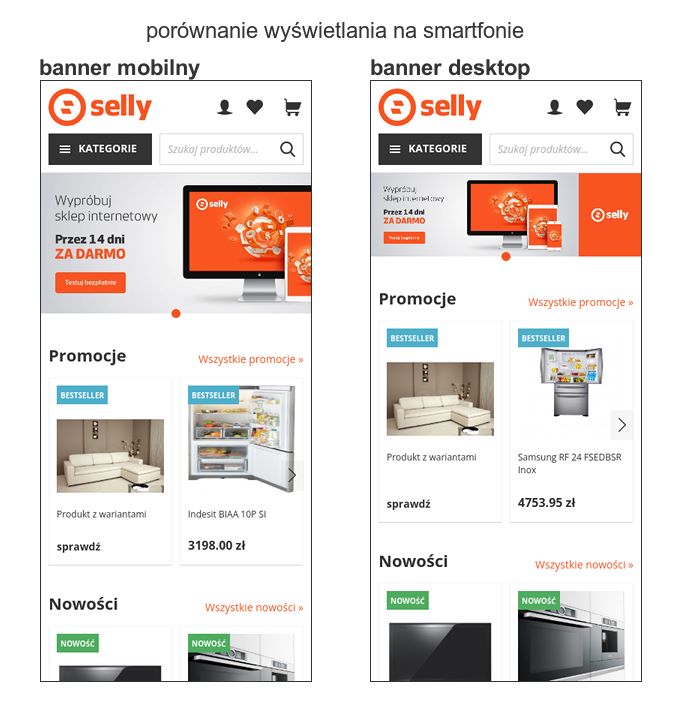
🟠 Najczęstszą proporcją ekranu dla smartfona jest 2:1, używamy ich najczęściej w trybie pionowym, mamy zatem ekran 2 razy wyższy niż szerszy, w dodatku kilkukrotnie mniejszy niż ekran monitora. Oglądamy zatem stronę w odwróconych proporcjach (w stosunku do ekranu komputera) na mniejszym ekranie i to przede wszystkim trzeba uwzględnić tworząc banner pod strony mobilne. Banner desktop wyświetlany na mobile może być zbyt niski, mieć zbyt małą czcionkę, by być czytelny (porównanie na zrzucie ekranu poniżej).

🟠 Dlatego też banner dla urządzeń mobilnych powinien mieć proporcje ok. 2:1 i minimum 768px szerokości (np. 800 na 400px). Taki banner będzie zajmował ok. 1/4 wysokości ekranu, będzie wystarczająco czytelny i zostanie jeszcze sporo miejsca na inne elementy strony.
🟠 Należy też zauważyć, że w trybie poziomym smartfona nie jest wyświetlany banner mobilny tylko banner desktop, na komputerze zaś po mocnym zwężeniu okna przeglądarki banner desktop przełączy się na mobilny. Zatem wyświetlanie bannerów nie jest zależne od urządzenia tylko od szerokości okna przeglądarki na danym urządzeniu w momencie jego przeglądania.
